Chunks are sections of a bitmap that have been cropped and saved into binary files. They are loaded in-game to animate these sections of the screen (see for example the 8bit-Goblin tech demo).
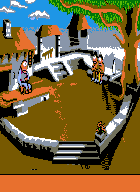
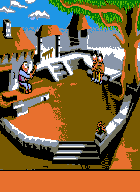
To start with, produce images with modified sections and convert them for the target platforms. In the example below, the left image is saved as full bitmap, whereas the right image is used to produce chunks.
| Bitmap File | Chunks File |
 |  |
Next, use a text editor to create a chunk definition file. It is a list of chunk coordinates, in the format: [x,y,w,h]
Here is an example of chunk definition file:
[ 14, 50, 21, 46] # Notable animation
[ 91, 50, 14, 20] # Old men animation
[112, 58, 7, 18] # Bottle removed
[ 28, 50, 7, 18] # Sausage removed
Please note that some restrictions apply to the coordinates of chunks, depending on the target system. Please refer to the table below:
| X/W restrictions | Y/H restrictions | |
| Apple//e | 0 to 140 in steps of 7 | 0 to 192 in steps of 1 |
| Atari XL/XE | 0 to 160 in steps of 4 | 0 to 200 in steps of 2 |
| C64 | 0 to 160 in steps of 4 | 0 to 200 in steps of 8 |
| Atari Lynx | 0 to 160 in steps of 2 | 0 to 102 in steps of 1 |
| NES/Famicom | 0 to 32 in steps of 1 | 0 to 24 in steps of 1 |
| Oric 1/Atmos | 0 to 234 in steps of 6 | 0 to 200 in steps of 2 |
Finally, remember to enter the chunk definition file in the relevant entry of the project builder.